| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #IT #SQLi #TimeBaseSQLi #sqlinjection
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #phpcodeinjection #injection
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #로또번호생성 #로또번호만들기 #중복제거 #중복제거알고리즘
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #xss #storedxss #CrossSiteScripting
- #FAT파일시스템 #파일시스템구조 #파일시스템 #Forensic #정보보안 #IT
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #bruteFource #무차별공격
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #c언어포인터 #c언어포인터연산
- c언어malloc #동적할당 #c언어동적할당 #c언어malloc사용하기
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #IT
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #SQLi #sqlinjectioon
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #포인터 #포인터변수 #c언어주소 #주소
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #IT #CSRF #
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #선택정렬 #선택정렬알고리즘
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #Call by value #Call by reference
- C언어 #C #C프로그래밍 #프로그래밍 #언어
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #c언어포인터배열 #c언어포인터 #포인터 #c포인터
- 포렌식 #사이버포렌식 #Forensic #정보보안 #IT
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #c배열포인터 #c언어포인터 #c언어배열포인터 #배열포인터
- XSS #ReflectedXSS
- 파일시스템과파티션 #포렌식 #사이버포렌식 #Encase #Forensic #파티션 #파일시스템 #정보보안
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #commandinjection
- c언어문자열처리방법 #c언어문자열
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #C동적메모리할당 #malloc #메모리
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #IT #PUT메소드 #PUT #HTTP메소드 #취약점
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #BrokenAuthentication
- 사이버포렌식 #포렌식 #FAT
- beebox #bWAPP #webhacking #web #웹해킹 #정보보안 #IT #robots.txt #검색엔진노출
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #c언어포인터와문자열 #c언어문자열
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #c언어포인터의포인터 #c언어2중포인터
- C언어 #C #C프로그래밍 #프로그래밍 #언어 #c2차원배열동적할당 #c언어동적할당 #c동적할당 #c언어동적할당2차원배열
- Today
- Total
Hello Security World
[Web Hacking] Bee - Box -Broken Authentication 본문

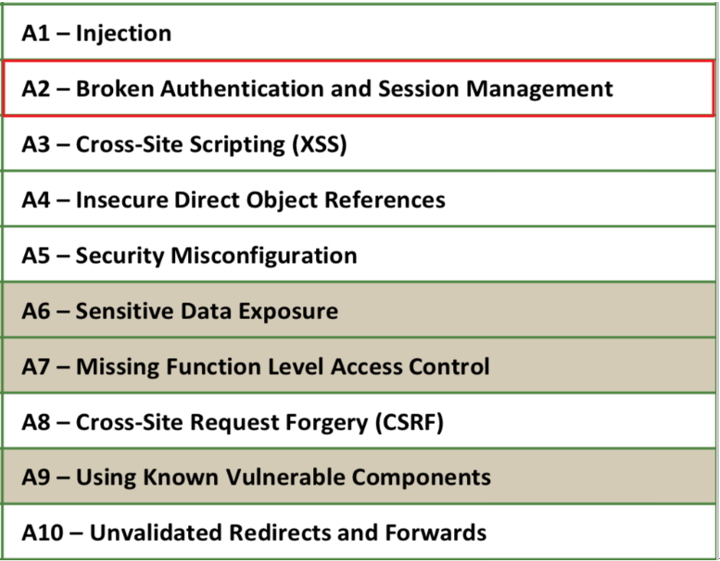
불충분한 인증 및 세션 관리 취약점은 2013 OWASP TOP 10 2위에 등극한 취약점이다.
웹 어플리케이션에서는 로그인하는 대상이 아이디와 패스워드를 이용하여 사이트에 등록된
사용자가 맞는지 확인하는 인증 절차를 거친다.
인증 절차를 거쳐 사용자로 확인되면 웹 사이트에서 특정한 권한을 받는다. 또한,인증 후 페
이지를 이동할 때는 로그인 상태를 유지하
고, 일정 시간에 따라 접속을 초기화하기 위하여 세션을 생성한다.
그러나 인증 과정에서 결함이 발생하면 사용자의 계정 정보가 노출되고 공격자는 노출된 계
정 정보로 로그인할 수 있다. 또한, 세션 관리가 허술한 경우 공격자는 세션 아이디를 탈취
하여 사용자의 권한을 획득하기도 한다. 공격자가 공격에 성공하면 인증 없이도 사용자 권
한으로 웹 사이트의 서비스를 이용할 수 있게 된다.
[A2-(1)]–Broken Authentication

인증 결함[Broken Authentication] 이란 인증에 필요한 사용자의 계정 정보를 노출하는 취약점
으로, 보통 웹 페이지의 HTML 코드에 계정 정보를 노출하거나 인증을 GET 메서드로 요청
하여 URL에 계정 정보가 노출된다. 또한, 웹 사이트에 가입할 때 추측할 수 있거나 무차별
대입 공격 이 가능한 비밀번호 입력을 허용하는 경우도 포함된다. 이외에도 비밀번호 찾기
기능에서 계정 정보를 노출하기도 한다.

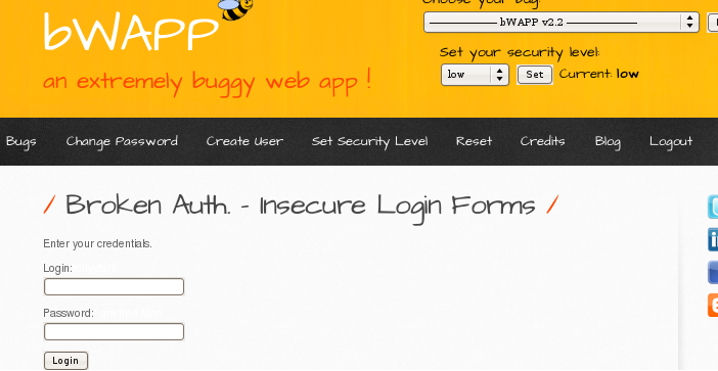
ba_insecure_login_1.php 페이지에서 웹 페이지가 안전하지 않은 로그인 형식 을 사용하는지
점검 할것이다.

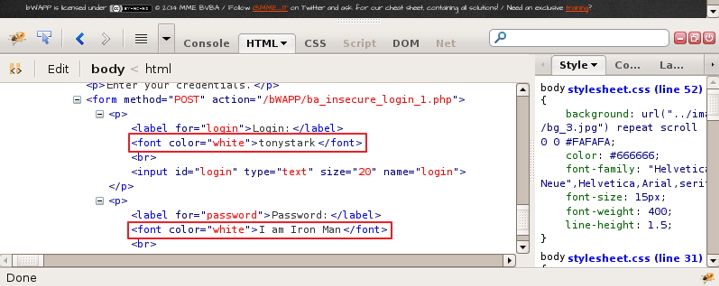
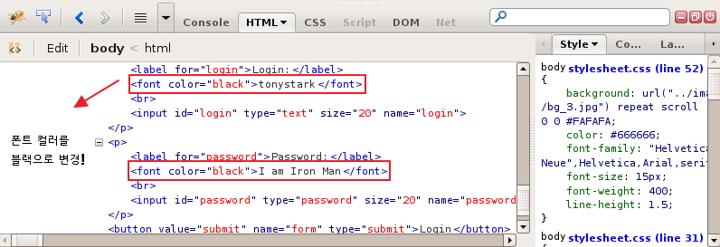
해당 페이지를 브라우저의 개발자도구를 이용하여 소스코드를 확인해보았다. <form> 태그 밑
에 있는 소스코드를 보면 <font color> 로 while 흰색으로 “tonystark” 라는 문자열이 있다 login
<label> 태그 밑에 있는 것을 보니 아이디를 표시하고 있는것으로 추측된다.
<label> 태그를 따라가보니 password 문자열 밑에 “I am Iron Man” 이라는 문자열도 확인된다
폰트 컬러가 white 흰색으로 되어있으니 이것을 black 으로 바꿔 화면에 표시해보도록 하겠다.

<font> 태그에 있는 폰트 컬러를 white 가 아닌 black 으로 바꾸었다.
CSS(Client Side Script) 클라이언트 언어는 javascript , html 이 있는데 CSS(Client Side Script) 언어
는 사용자가 임의로 수정, 읽기 등을 할수 있다. 따라서 인증 , 접근제어 , 민감정보 등은 반
드시 SSS(Server Side Script) 언어로 설정해야한다.

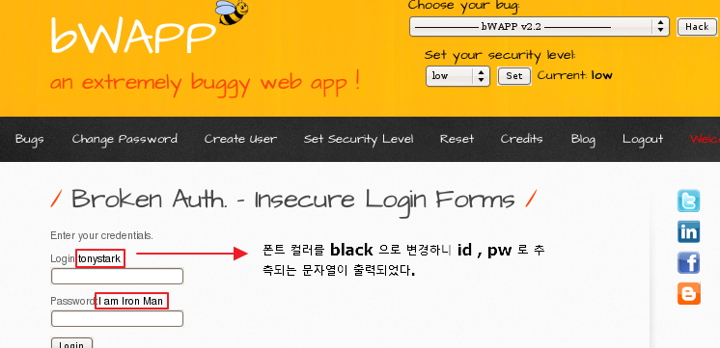
<font color> 색상을 white 가 아닌 black 으로 바꾸자 id 와 password 로 추측되는 문자열이
출력되었다. 이게 무엇을 의미 하는것일까? 이 문자열을 id , password 로 입력해보겠다.

노출된 문자열을 입력하고 로그인을 시도하니 “Succeful” 이라는 문자열을 출력 하고 로그인
에 성공한 것을 알수있다.
현재 상용화된 웹사이트에서는 이러한 취약점을 찾기는 어렵다 다만 BEE-BOX에서 전달하고자 하는것은 이러한 인증 결함의 한 예시를 말하고자 하는것인것 같다.
'정보보안 > BWAPP Bee-box' 카테고리의 다른 글
| [Web Hacking] Bee - Box -Session Management (0) | 2020.05.03 |
|---|---|
| [Web Hacking] Bee - Box -Brute Force Attack (0) | 2020.05.03 |
| [Web Hacking] Bee - Box -PHP Code Injection- (0) | 2020.05.03 |
| [Web Hacking] Bee - Box -OS Command Injection- (0) | 2020.05.03 |
| [Web Hacking] Bee - Box -Blind SQL Injection- (0) | 2020.05.03 |